はじめに

ロゴやWebサイトのデザインを作りたいけど、色の組み合わせが分からず、配色でいつも悩んでしまう。
デザイン初心者の皆さん、困っていませんか?
色の組み合わせ次第で、Webサイトやデザインの印象は大きく変わります。そのため、美しいカラーパレットを作成することは、デザインの基本中の基本です。
しかし、色彩の知識がないと、なかなか美しいカラーパレットを作成するのは難しいものです。
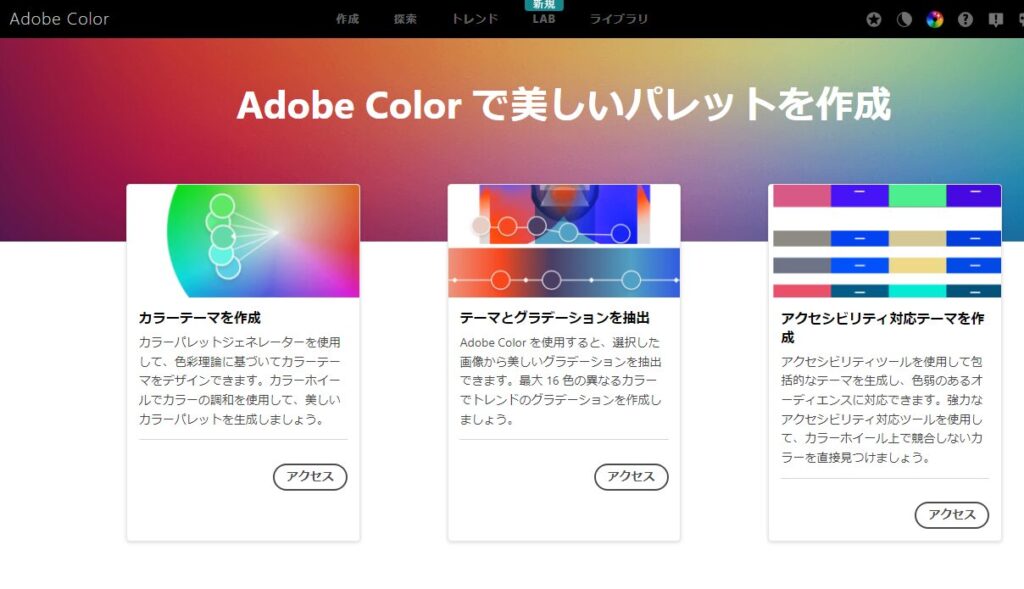
そこで、今回は、デザイン初心者でも簡単に美しいカラーパレットを作成できるツール「Adobe Color」をご紹介します。
Adobe Colorは、Adobeが提供する無料のカラーパレットジェネレーターです。Webサイトやデザイン、マーケティングなど、さまざまな用途で利用できます。
カラーホイールやカラースキーム、グラデーションなど、さまざまな方法でカラーパレットを作成することができます。また、カラートレンドを反映したカラーパレットを作成することもできます。
Adobe Colorの特徴と使い方
Adobe Colorは、デザイン初心者でも簡単に美しいカラーパレットを作成できるツールです。その特徴は、以下の3つです。
1. 豊富なカラーパレットの作成機能
Adobe Colorには、さまざまな方法でカラーパレットを作成できる機能が搭載されています。
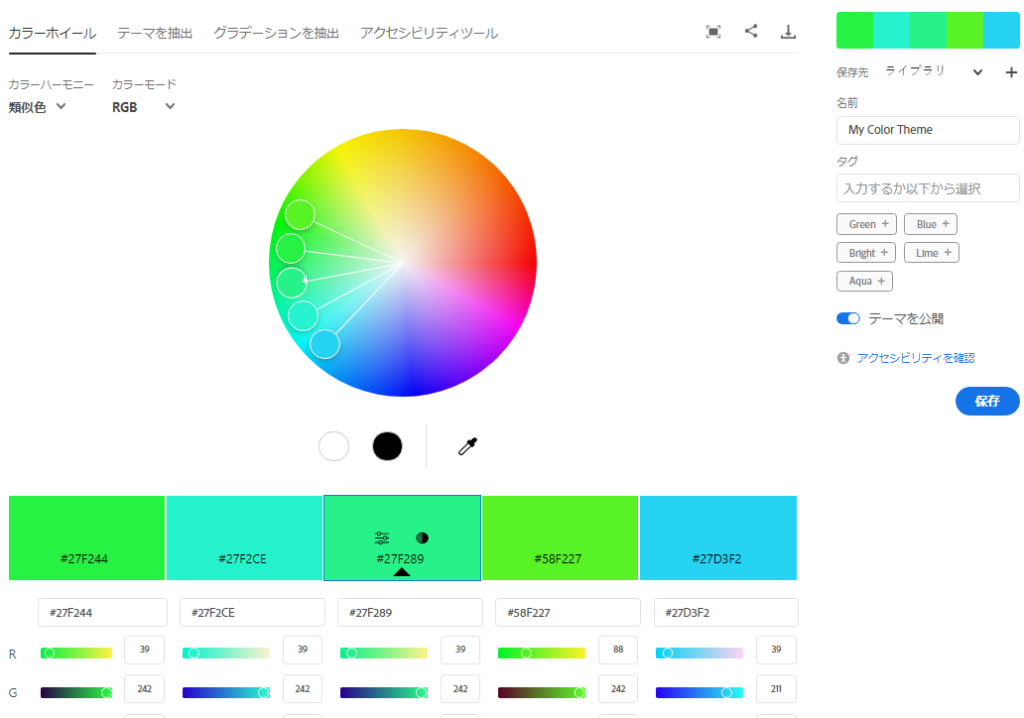
カラーホイール
カラーホイール上で色を選ぶことで、カラーパレットを作成することができます。
類似色・モノクロマティック、トライアド、補色、分割補色、二重分割補色、正方形、コンパウンド、シェード、カスタムから選ぶことができます。
いずれも自動的にセオリーに則った配色になるので安心して使えます。

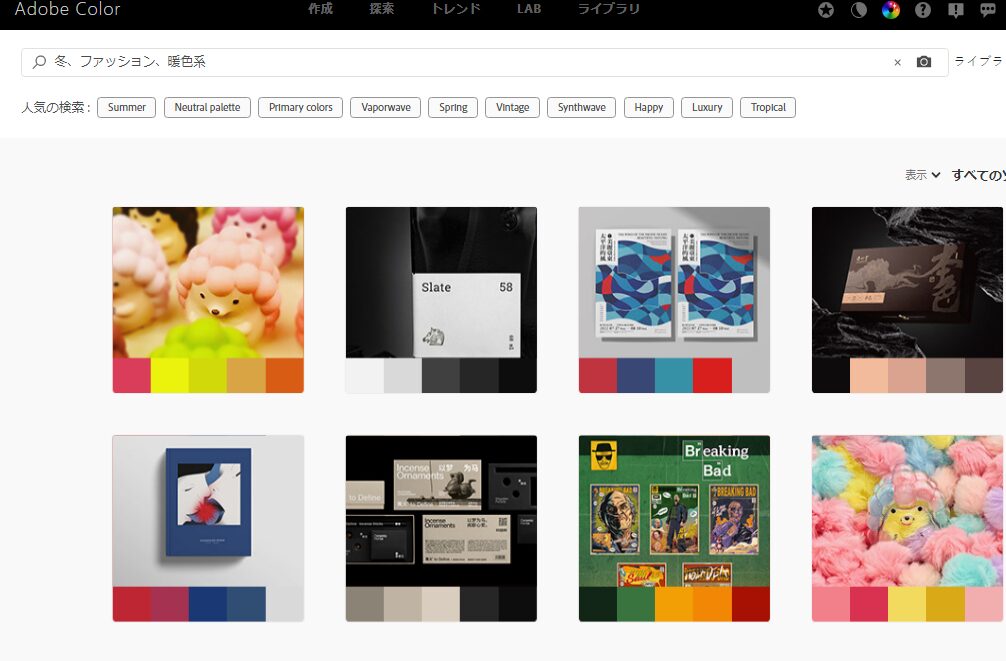
カラースキーム
色彩理論に基づいたさまざまなカラースキームから選択することで、カラーパレットを作成することができます。
以下の画像は「冬、ファッション、暖色系」というキーワードで検索するとサンプル画像と配色例を出してくれます。

グラデーション
2色または3色の色を組み合わせることで、グラデーションのカラーパレットを作成することができます。
画像をアップロードすると使っているいる色を分析しグラデーションのカラーパレットを作成してくれます。
この画像を使うドキュメント内でこのカラーパレットを利用すればきれいな配色のコンテンツを制作できます。

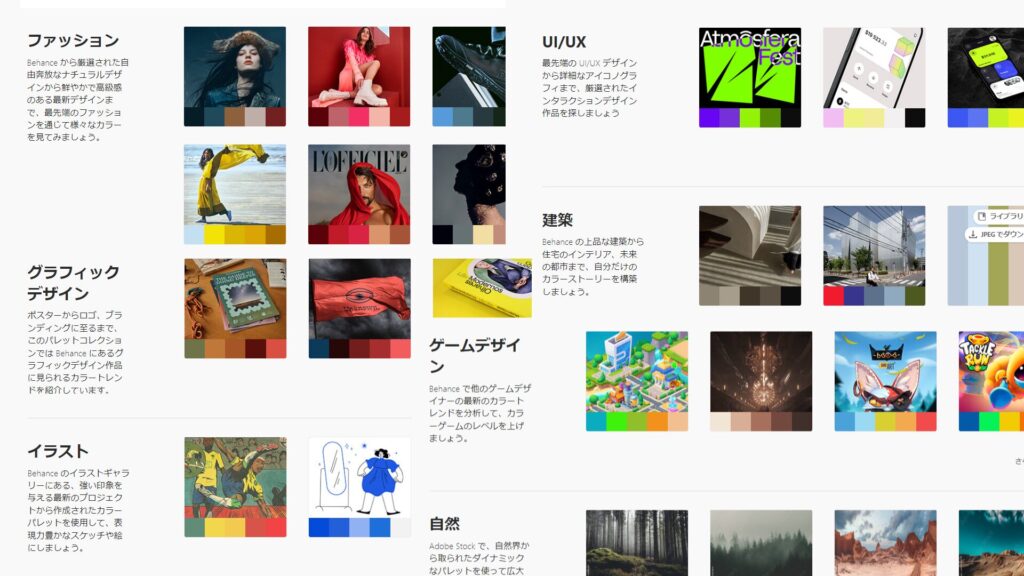
カラートレンド
Adobe StockやBehanceなどのクリエイティブコミュニティと連携して、最新のカラートレンドを反映したカラーパレットを作成することができます。
ファッション・建築・ゲームデザインなど多岐にわたるジャンルのトレンドカラーです。

2. Webサイトやデザインへの活用機能
Adobe Colorで作成したカラーパレットは、HTMLやCSS、Adobeのデザインツールなど、さまざまな形式でエクスポートすることができます。
- HTMLやCSS
- Webサイトの背景や文字色など、さまざまな要素にカラーパレットを適用することができます。
- Adobeのデザインツール
- PhotoshopやIllustratorなどのAdobeのデザインツールで、カラーパレットを直接使用することができます。
3. クリエイティブコミュニティとの連携機能
Adobe Colorには、Adobe StockやBehanceなどのクリエイティブコミュニティと連携する機能が搭載されています。
- Adobe Stock
- Adobe Stockで提供されている写真やイラストとカラーパレットを組み合わせることで、より魅力的なデザインを作成することができます。
- Behance
- Behanceで公開されている他のユーザーが作成したカラーパレットを参考にすることができます。
AdobeのPhotoshopやillustratorなどデザインツールで、カラーパレットを直接使用することができます。
カラーパレットの作成のコツ
カラーパレットを作成するには、以下の点に注意するとよいでしょう。
- 色彩の基本を理解する
色彩の基本を理解することで、より効果的なカラーパレットを作成することができます。色相、明度、彩度などの基本的な色彩の概念を理解しておきましょう。
- テーマや目的を決める
カラーパレットは、Webサイトやデザインのテーマや目的に合わせて作成しましょう。たとえば、明るく楽しい雰囲気のWebサイトであれば、暖色系のカラーパレットを、落ち着いた雰囲気のWebサイトであれば、寒色系のカラーパレットを作成するとよいでしょう。
- 色のバランスを考える
カラーパレットは、色のバランスが重要です。メインカラー、サブカラー、アクセントカラーなどを組み合わせて、バランスのよいカラーパレットを作成しましょう。
- 実際に使ってみる
作成したカラーパレットを実際に使ってみて、イメージ通りの色合いになっているか確認しましょう。また、他の要素との組み合わせも検討して、より魅力的なカラーパレットを作成しましょう。
まとめ
もう配色に悩む必要はありません!Adobe Colorを使えば、色彩知識がなくても、簡単に美しいカラーパレットを作成できます。
Adobe Colorは、Adobeが提供する無料のカラーパレットジェネレーターです。豊富なカラーパレット作成機能、Webサイトやデザインへの活用機能、クリエイティブコミュニティとの連携機能など、デザイン初心者でも簡単に美しいカラーパレットを作成できる多彩な機能が搭載されています。
カラーパレットの作成には、色彩の基本を理解すること、テーマや目的を決めること、色のバランスを考えること、実際に使ってみることをおすすめします。
Adobe Colorを使えば、あなたのWebサイトやデザインをより魅力的に仕上げることができます。
今すぐAdobe Colorを試してみましょう!
Adobe Colorは、Adobe IDでログインすることで利用できます。Adobe IDは、Adobeの各種サービスで利用できるアカウントです。Adobe IDの作り方は以下の記事を参照してください。











コメント