Adobe Express実践編「Lo-Fiミュージック用のYouTube動画」

Adobe Express YouTube動画を無料作成
無料でAdobe ExpressでLo-Fiミュージック動画を作成
前回の記事で完成したLo-Fiミュージック用のYouTube動画を、実際にどのようにAdobe Expressで作製したのか、実践編をお届けします。
Lo-Fiミュージック動画の魅力
- 視聴者にリラックス効果を与える
- 作業中のBGMとして活用できる
- 制作コストが比較的低い
Adobe Expressの利点
- 無料で利用できる
- 直感的な操作で簡単に動画編集ができる
- 豊富なテンプレートと素材が用意されている
必要なもの
- Adobe Expressアカウント
- パソコンまたはスマートフォン
- Lo-Fiミュージック
1. 元になる画像
(1) AI画像生成サービス(Firefly)
Lo-Fiミュージック動画の雰囲気に合った画像を生成します。
Firefly以外にも、MidjourneyやDALL-Eなど様々なサービスがありますが今回は無料にこだわりAdobe Expressで完結させます。
(2) 画像生成
キャンバスサイズを横型動画サイズ(1920*1080px)に設定します。
- メディアから「テキストから画像生成」→「ワイドスクリーン(16:9)」を選択
- プロンプトに「ヨーロッパの田舎街、遠くに水車小屋、雨、アニメ」と入力
- 納得できる画像ができるまで数回生成を繰り返す
2. 水車の羽を回転させる
(1) 画像の複製
生成した画像を選択し、コピー&ペーストを使って真上に同じ画像を配置します。
画像の複製機能を使うと、斜め下にずれてしまいます。
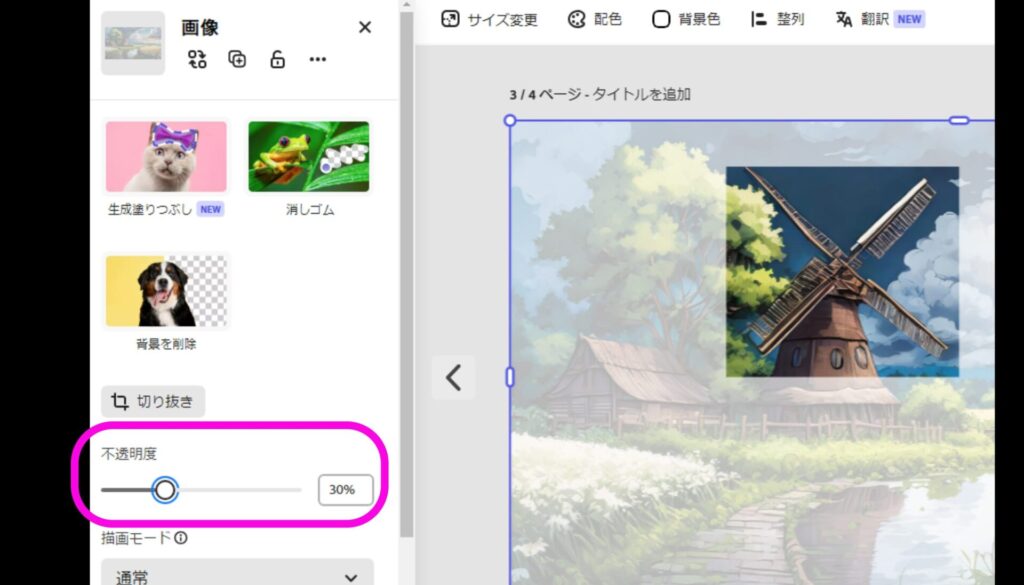
(2) 不透明度調整
背面の画像を選択し、不透明度を一旦30%程度に落とします。これは、最前面のレイヤーと背面のレイヤーを区別しやすくするためです。
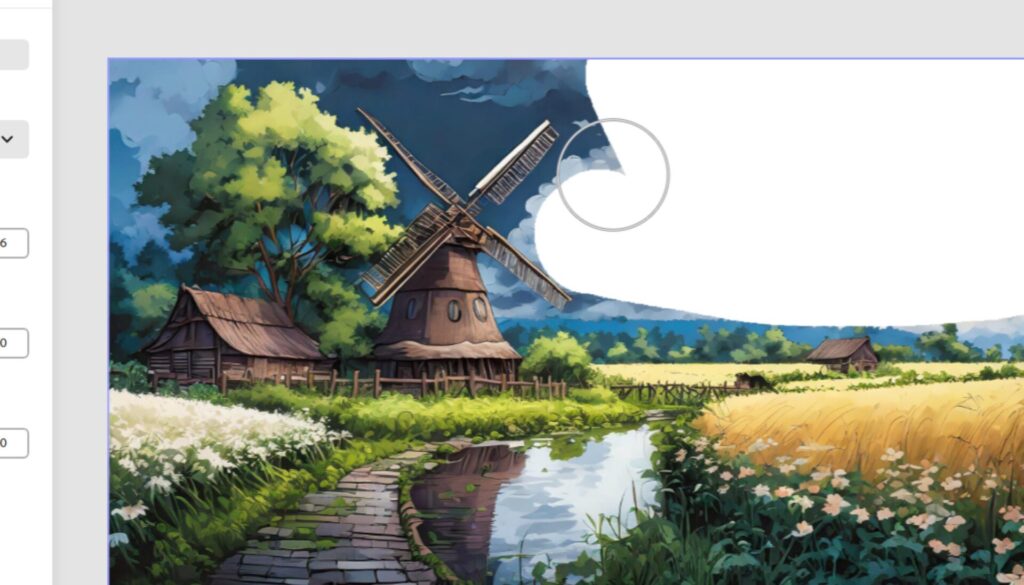
(3) 前面の画像をトリミング
最前面の画像を四角にトリミングします。
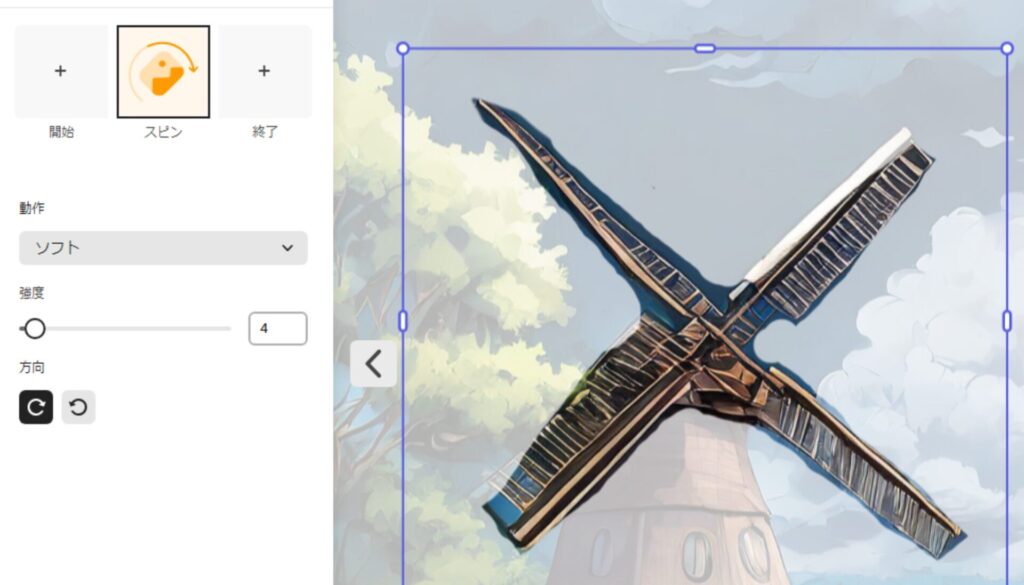
(4) 羽の回転
羽の画像を選択し、「アニメーション」→「ループ」→「スピン」を選択します。回転を調整するために、「ソフト」>強度を4にします。
(5) 確認
背面の不透明度を100%に戻し、動きを確認します。




3. 雲が流れ、雨が降る演出
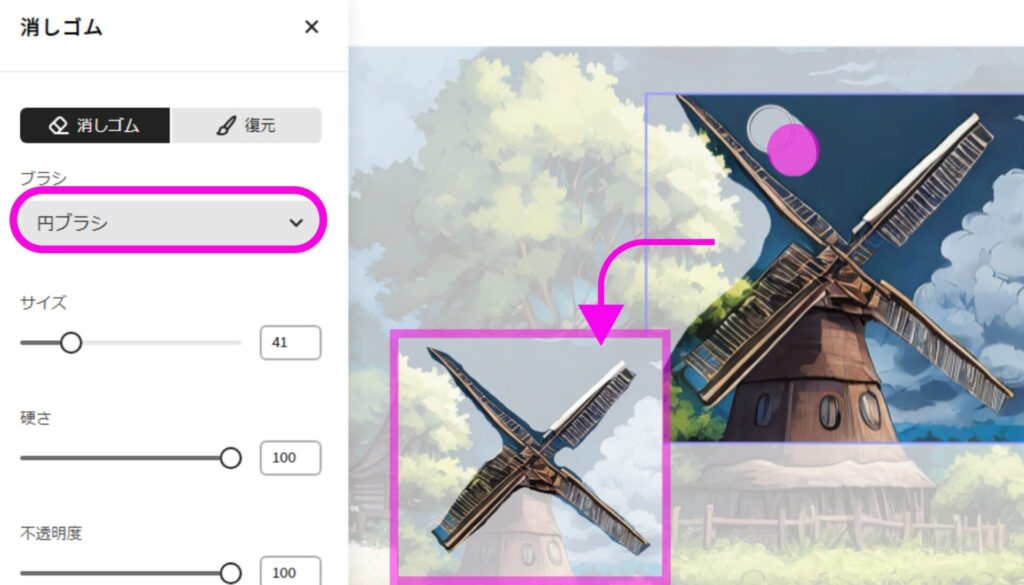
(1) 雨の風景
背面の画像を選択し、「消しゴム」機能を使って空を消します。やり方は風車の羽と同じです。
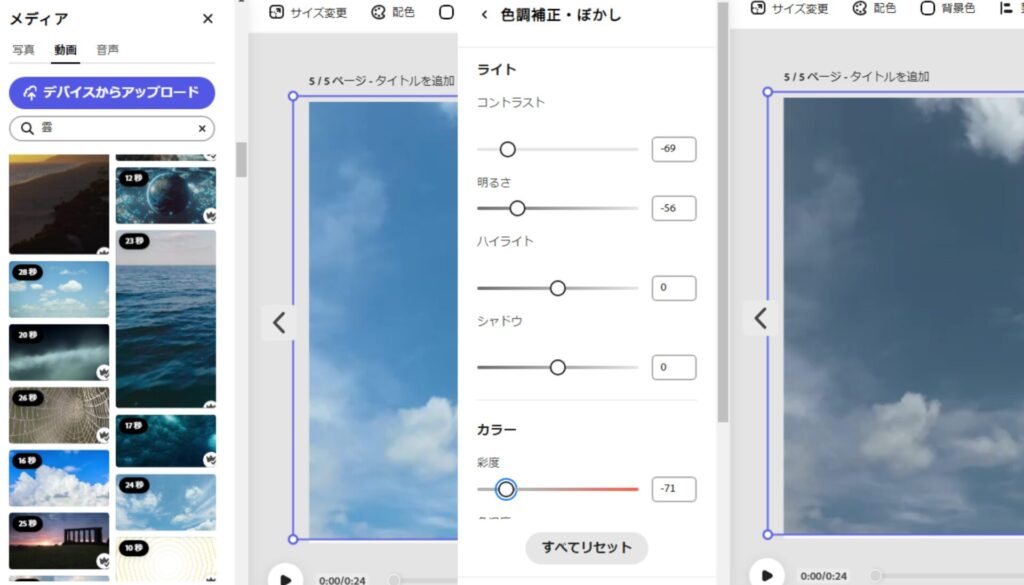
(2) 雲の動画
「メディア」→「動画」で「空」「雲」を検索し、著作権フリー動画を選択します。
- 好みの雲が流れる動画を選択し、サイズを調整
- 最背面のレイヤーに移動
- 色調補正機能を使って曇り空らしく明るさを落とし、ぼかしをかける
- 動画の速度を調整
(3) 雨の動画
空と同様に雨の動画を探し、最前面に貼り付けます。
- 画面いっぱいに広げると雨粒が大きすぎるので、全画面の1/4サイズにして四面貼り付け
- ぼかしをかけ、不透明度を20%に調整
(4) 揺れる草花
手前の草花を揺らす演出です。草花の動画を検索し貼り付け、「背景を削除」機能を使って背景を消します。
- ぼかしをかけ、不透明度を調整することで元画像に馴染み、風に揺れるように表現



4. まとめ
最後にメッセージやロゴを配置したら完成です。MP4ファイル形式でダウンロードしましょう。
Lo-Fiミュージック動画作成のポイント
- 生成AIやフリー素材を活用
- アニメーション機能で動きを出す
- 色調補正機能で雰囲気を調整
Adobe ExpressであなただけのLo-Fiミュージック動画を作ってみましょう!
参考情報
- Adobe Express: https://www.adobe.com/express/
- Firefly: https://firefly.ai/